Inicio / Para 2011
22 de dez. de 2011
15 de dez. de 2011
Qual a personalidade do seu design?
Encontrei um artigo sobre um livro muito bacana de design emocional que vale a pena compartilhar. O autor fala sobre a criação de personas para um site. Sim, para o site e não para o público do site. Ele também cita exemplos bem legais sobre a personalidade das "coisas".
Aqui vão alguns pontos bem legais do capitulo ;)
Nossas relações interpessoais, em um nível real se baseiam na identificação (ou não) com a forma de pensar, sentir e agir das pessoas com as quais interagimos.
Esse conjunto de caracteristicas psicológicas é chamado de personalidade. Através de nossas personalidades, expressamos toda a gama das emoções humanas. Personalidade é a força misteriosa que nos atrai para certas pessoas e repele-nos de outras. E por conta de sua força, a personalidade influencia muito nosso processo de tomada de decisões, e por isso pode ser uma ferramenta poderosa no design.
Personalidade, onde mora a emoção
Vamos falar de experiência?
Experiência é um contato com os sentidos, com alguma coisa que gere informações cognitivas (que precisam ser apreendidas) e que neste processo são utilizadas a percepção, memória, imaginação e até a introspecção (que vai gerar a reflexão para o entendimento desta experiência).
Ou seja, ela é o contato direto e do ser que está em contato com o objeto experimentado e todas as sensações emocionais e sensoriais que dele pode se abstrair. E isto gera a emoção do gostar ou não da experiência, de ser completa ou falha e a partir disto gostamos ou não do que acabamos de tocar.
Podemos perceber que gerar emoção, desde os tempos remotos, é a forma mais fácil e antiga de comunicação com pessoas. É uma experiência e pode ser refletida em um ambiente virtual. Toda essa emoção do comunicar é percebida com sucesso quando o computador passa a ser secundário na experiência, tornando-se apenas um meio com o qual a personalidade do produto digital se abre para o seu observador.
Parece simples na conceituação, mas para se atingir o objetivo de tornar os computadores coadjuvantes retendo toda a atenção do usuário para a experiência que está realizando, precisamos, antes de tudo, observar, entender e considerar a forma como interagimos uns com os outros na vida real (Momento antropológico? Sim. Momento antropológico).
Vamos parar agora e tentar lembrar de uma pessoa que conhecemos a pouco tempo, qualquer uma. Vamos lá!
Talvez durante uma caminhada, um evento ou talvez um amigo te apresentou e após isto a conversa fluiu tranquilamente e foi cativante, interessante e até divertida.
Talvez durante uma caminhada, um evento ou talvez um amigo te apresentou e após isto a conversa fluiu tranquilamente e foi cativante, interessante e até divertida.
Agora... O que fez a conversa tão “emocionante”? Provavelmente interesses em comum provocaram o papo animado, mas não foi isso que fez o encontro tão memorável e sim as personalidades que se atraíram e orientaram a discussão, fazendo com que sentimentos bons predominassem nesse encontro.
E quando encontramos a alma gêmea? As personalidades dos dois são complementares, afinadas a ponto de se compartilhar das mesmas “piadinhas”, tom de voz e a cadência da conversa.
Pronto! Heis que surgem os amores e amizades eternos e verdadeiros, pois a personalidade promove afetos, gera sentimentos e acaba sendo a plataforma para as ligações emocionais.
Pegando toda essa história e transportando para um projeto, é esse sentimento que estamos tentando passar através do design emocional. Vamos criar essa sensação de empatia e vínculo com nosso público através da concepção de uma personalidade que vai encarnar a nossa interface.
Vamos pensar em nossos projetos, não como uma ponte para ligar seres humanos à ideia contida na tela do computador, mas como pessoas com quem o nosso público possa ter uma conversa inspirada. Produtos também são gente!
Mais uma vez, a história pode trazer valiosos exemplos para nosso trabalho, pois consciente ou inconscientemente, os designers têm feito experiências com personalidade para criar uma experiência mais humana há séculos.
Uma Breve História da Personalidade em Design
Antes da prensa, os escribas, geralmente monges, caligrafavam meticulosamente cada página escrita de manuscritos religiosos à mão com pena e tinta. Transcrever uma bíblia era um dever sagrado e o escriba era o canal para uma mensagem divina. Por esta razão, a presença da mão nestes manuscritos tinha grande importância espiritual.
Então, quando Gutenberg criou a prensa, também criou "letterforms" imitando o estilo caligráfico de escribas para produzir centenas de bíblias. Embora ele tenha criado máquinas para entregar a mensagem divina, ele criou também uma forma de aproximar aquelas pessoas que até então liam manuscritos às suas páginas impressas, trazendo o humano para dentro dos livros que produzia.
Embora as bíblias de Gutenberg e o Fusca sejam exemplos interessantes, há um exemplo mais atual da personalidade no design: Apple "Get um Mac" que não falam sobre especificações e características, eles mostram como você se sentirá se comprar um Mac.
Já incentivados pela história da personalidade no design, vamos voltar ao presente, onde estamos trabalhando duro para entender o nosso público e fazer o nosso melhor para criar experiências atraentes na web.
Personas
Para fazer um design com emoção, pesquisamos, planejamos e criamos para o nosso público. E isto se dá entrevistando e aplicando algumas metodologias que entre elas está a criação de personas. Alguma coisa muito parecida com um dossiê sobre um usuário arquetípico que representa o grupo maior.
Pense em personas como os artefatos de pesquisa do usuário. Eles ajudam a equipe a permanecer consciente de seu público-alvo e manter o foco em suas necessidades.
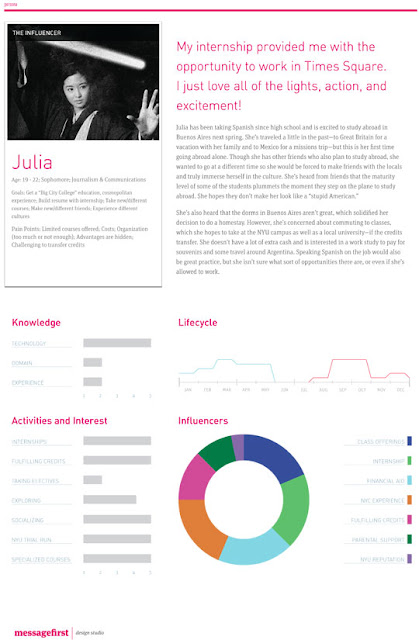
O exemplo mostrado na persona criado por Todd Zaki Warfel (messagefirst.com), conta a história de Julia, uma determinada categoria de usuário. Através deste documento, aprendemos sobre a sua demografia, seus interesses, seus conhecimentos em várias disciplinas e quais são os pontos de influência em suas decisões sobre assuntos pertinentes ao projeto.
Desta forma começamos a entender quem é Julia. Temos um vislumbre de sua personalidade que nos ajuda a entender suas motivações e formas.
Embora Julia não seja real e sim um representante arquetípico de um grupo de usuários, ela é realmente muito próxima a uma pessoa real possuindo a personalidade do público-alvo que Todd mapeou em entrevistas.
E se pensarmos direitinho sobre este fato e hierarquizando as necessidades vamos lembrar que todos os usuários precisam sentir que o produto digital, ao qual estão envolvidos, é funcional, confiável e utilizável. E para isto acontecer é preciso compreende-los para identificar e atender melhor suas necessidades, nos ajudando a criar uma conexão emocional.
Nós quem Iris? Nós os produtos. Aquele site, portal, aplicativo que desenvolvemos para as pessoas. Quem somos? Quais nossas intenções emocionais a nos mostrarmos para o público? Que tipo de produto pensamos que somos?
Anteriormente mencionei que os produtos podem ser as pessoas também. Seguindo essa linha de raciocínio, o projeto não poderia ter características que definam uma personalidade a ele? Claro que sim!
Vamos brincar! Se o seu site fosse uma pessoa, quem seria? Um cara sério e reservado? Um jovem nerd comportado e careta? Uma linda vendedora experiente e confiável (apesar da pouca idade)? Seu melhor amigo que sempre tem a solução e uma piada?
Seguindo uma estrutura semelhante a uma persona usuário, você pode detalhar a personalidade do seu projeto, criando uma persona para ele. Personalidade pode se manifestar em uma interface através de um design visual, textual ou através de interações. A persona do site dá personalidade a cada uma das áreas e ajuda a construir um resultado unificado e consistente.
Aqui está o que você vai incluir em sua persona design:
Marca: O nome da sua empresa ou serviço.
Resumo: Um pequeno resumo da personalidade de sua marca. O que torna a sua personalidade marca única?
Imagem de personalidade: Esta é uma imagem real de uma pessoa que encarna as características que você deseja incluir em sua marca. Isso torna a personalidade menos abstrata. Você pode escolher uma pessoa famosa ou uma pessoa com quem sua equipe é familiar. Se a sua marca tem um mascote ou representante que já incorpora a personalidade, utilize. Descreva os atributos que comunicam a personalidade da marca.
Características da marca: Liste de 5 a 7 características que melhor descrevem a sua marca junto com um traço que você quer evitar. Isso ajuda o design e o redator a criar uma personalidade consistente, evitando os traços que levaria a sua marca na direção errada.
Voz: Se a sua marca poderia falar, como é que falaria? O que diria? Seria popular e emocional? Clássica e erudita? Descreva os aspectos específicos da voz da sua marca e como ela pode mudar em situações que precisem comunicar de formas diferentes. As pessoas mudam sua linguagem e tom para se ajustar à situação e assim deve ser a voz da sua marca.
Métodos de engajamento: Descrever os métodos de envolvimento emocional que você pode usar na sua interface para apoiar a persona para projetar e criar uma experiência memorável.
É muito interessante esse olhar e com certeza muito acertivo no que diz respeito a criar uma identidade que seja amigável ao seu público. É o melhor e mais eficiente caminho para garantir uma experiência completa e relevante para seu produto digital.
Mas Iris é praticamente um evangelismo! Desencana desesperado leitor. Tenha em mente que conceitos não se firmam de uma hora para outra mas através de pequenos passos.
Teste em seus projetos, gaste um tempo experimentando e com certeza o resultado aparecerá! A cada dia que passa a necessidade de criar vínculos emocionais entre nossos projetos e "devices" se torna gritante e esta urgência, com certeza, é sua maior aliada!
No link doartigo completo tem exemplos de personas para marcas. Vale a pena dar uma conferida e depois mãos a obra!
Mas Iris é praticamente um evangelismo! Desencana desesperado leitor. Tenha em mente que conceitos não se firmam de uma hora para outra mas através de pequenos passos.
Teste em seus projetos, gaste um tempo experimentando e com certeza o resultado aparecerá! A cada dia que passa a necessidade de criar vínculos emocionais entre nossos projetos e "devices" se torna gritante e esta urgência, com certeza, é sua maior aliada!
No link doartigo completo tem exemplos de personas para marcas. Vale a pena dar uma conferida e depois mãos a obra!
31 de ago. de 2011
acessibilidade
arquitetura de informação
google
midias sociais
Isto é positivamente interessante pois denota que há um processo de fragmentação acontecendo que irá gerar este resultado definitvo em termos de ambientes sociais no digital. É um mergulho profundo em novas formas de se relacionar e estamos aprendendo a lidar com todas elas. É a idade contemporânea digital se formatando para permitir a adesão e experiencia de comunicação perfeita... Aí fica minha pergunta: Será?
O destino final para as mídias sociais
Bom... Já é de conhecimento geral que eu sou uma apaixonada pelo movimento humano dentro da web. E por conta disto as redes sociais são grandes laboratórios que utilizo para conhecer comportamentos digitais auxiliando a criação de interações mais focadas na arquitetura de informação.
E de uns tempos para cá, observando os movimentos destas ferramentas e do Google, um termo tem acompanhado meus dias de forma muito intensa: rede social fragmentada.
Falando em termos seculares, um texto de Mauricio Valentin fala sobre a fragmentação social. Um termo que simboliza o resultado da definição das épocas. Alguma coisa como um conjunto de fatos, que influenciaram transformações sociais, gerando conflitos em um âmbito de identidade pessoal e coletiva e seus devidos reagrupamentos.
Na linha de raciocínio de Stuart Hall, o desenho abaixo ilustra essa "ruptura" do sujeito (aquele do eu, tu, ele...) e os conflitos de identidade ocasionados pelos processos de globalização.
Resumindo a ópera, Hall, acredita que as velhas identidades, por tanto tempo estabilizando o mundo social estão em declínio, fazendo surgir novas identidades e fragmentando o indivíduo. Super pertinente se pegarmos este gancho olhando a realidade digital que estamos inseridos.
Exatamente neste cenário do "conhecimento antropológico e social da coisa toda", que me chamou a atenção alguns pontos citados por Tom Pick em um texto que fala sobre o fim (para onde vai levar) das mídias sociais. Alguns de seus apontamentos me fazem perceber que vivemos um momento de desfragmentação social na internet.
Para explicar, começo falando sobre a liberdade de comunicação proporcionada pelas redes sociais que, ao contrário do que se acredita, estamos ainda em um momento de fascinação pelas possibilidades permitidas, sem determinados controles que definiriam certa estabilidade.
Olhando o cenário de forma rápida, parecemos estar adaptados, mas se pensarmos filosoficamente (Stuart Hallmente falando), vivemos "conflitos de identidade" (qual midia usar? para que? para onde vamos depois do Facebook?) ocasionados pelo "processo de globalização" (acessos a diversas mídias sociais).
Olhando por este prisma é fácil perceber que ainda estamos criando o "conjunto de fatos" para influenciar a transformação sócio virtual, e embora todos pareçam bastante confortáveis, ainda exploramos as potencialidades e aprendendo a tirar o melhor proveito destas plataformas de sociabilização virtual.
Pensando em termos de futuro podemos imaginar como ideal a integração e natividade total entre estas mídias, definindo "modus-operandus" claros como ferramentas de comunicação. E o que definirá esta adaptação será o desaparecimento ´dessa fragmentação que vivemos hoje, unificando a gestão das mídias sociais em uma plataforma bastante amigável. Lindo não?!
Tom Picks e seu amigo Richard Jones ( vale a pena ver o texto dos caras com o ponto de vista deles ), apontam alguns sinais interessantes que sobre a chegada deste momento:
1- Como sinal de maturidade das mídias sociais, elas viriam por padrão mencionado dentro da tela de contato do site como hoje aparecem endereços físicos e telefones de uma forma nativa e não como um adicional que relacione modernidade ou status. Ah vai... A gente já está caminhando para isso ;)
2- Esta mídia social seria menos fragmentada, universalizando as necessidades e funcionalidades em uma única ferramenta, diferente de nossa realidade pois temos login e senha em várias delas e agregamos a cada uma um valor resultando em diversidade de redes sociais. Exemplificando: facebook/amigos, linkedin/trabalho, foursquare/entretenimento e por ai vai.
Dentro dessa lógica de englobar acessos, fornecer um único login (não sei porquê isto me lembra o Google...) é algo que será muito superestimado. As pessoas estão sobrecarregadas com o número de diferentes contas de que precisam ter para acessar cada uma das mídias sociais que se propõe participar. A ferramenta de gerenciamento final irá fornecer um login único para todos os indivíduos permitindo monitoramento, participação e análise dos resultados (hum....empresas...).
Uau! Filosófico e não para por ai \o/
Neste contexto surgirá um dashboad para gerenciamento de múltiplas contas, fornecendo atualizações de status destas contas simultaneamente e seu gerenciamento baseado em contatos e não plataformas (O Gmail permite sincronizar e gerenciar várias contas de e-mail).
Mídias sociais tem que ser multi-plataforma. Um usuário deve ter uma experiência PRODUTIVA em qualquer dispositivo de um telefone inteligente para um PC desktop com um grande HD monitor.
Hoje é realidade absoluta o crescimento do Facebook, Twitter, Linkedin e até mesmo o Google+ (ainda pequeno em termos de Brasil), nos indicando que já temos alguns caminhos apontados para o futuro. Tom Picks comenta que no momento em que cessar o surgimento de novas mídias sociais será dado início a uma preocupação em criar ferramentas que auxiliem as empresas a gerir suas comunicações através de canais sociais e a maturidade e a estabilidade das mídias sociais acontecerá.
Quando é que as mídias sociais tornam-se uma tecnologia madura? Isso é difícil dizer em ordem cronológica, pois a maioria de seus profissionais ainda vive o êxtase da descoberta. Ainda passamos pouco tempo analisando essas mídias como ferramenta, porém se prestarmos atenção, alguns movimentos já existem para estes novos caminhos e muita gente já sabe que estas mídias precisam de gestão.
Não dá para dizer que esta "ferramenta" tem um nome, mas de forma ampla pode se chamar de mídia social de gerenciamento de sistemas (SMMS).
Que me desculpem os "especialistas", mas é fascinante olhar e perceber que ainda vivemos um caos com ferramentas perdidas e embaralhadas que nos custam administra-las, dar significado e sentido de forma eficiente e produtiva.
Ainda que existam muitos profissionais para administra-las, pela falta de gerenciamento único e experimentação das plataformas, o direcionamento é amplo o suficiente para se prever apenas a linha do horizonte: tendências e possibilidades. E esta indefinição fica muito clara quando vejo pessoas perguntando "Saímos do Orkut e migramos para o Facebook, e depois? Para onde iremos?”
25 de ago. de 2011
Qual o tamanho da informação na web?
Nós que trabalhamos com o digital sabemos que o momento da informação é diferente e reflete em nosso comportamento, pois ainda estamos nos adaptando e aprendendo alimentar corretamente este novo “comunicar sem palavra falada” e ao mesmo nos adaptamos a estas mudanças que afetam cultura, sociedade, entretenimento e principalmente economia.
Falamos mais via web, consumimos mais informações e as mídias sociais nos ajudaram a enxergar nossa voz de usuário evidenciando a importancia da objetiva e alinhada com a intenção do produto ou serviço ofertado.
Hoje ao criar um e-commerce, por exemplo, além de bons produtos preciso oferecer informações diretas sobre eles (funcionalidades, modo de uso, diferenciais, etc.) e dados que complementem estas informações (dicas, sugestões, feedbacks, etc.). Tudo isso porque o consumidor precisa se sentir seguro com a experiência para comprar e voltar mais vezes e a informação textual e visual, tanto em qualidade como em disponibilização dentro das telas são fatores que contribuem para a conversão.
Envolvendo o consumidor em uma atmosfera de confiança atinjo meu objetivo e eliminamos as possíveis margens para dúvidas e inseguranças. A empresa tem que estar lá visceralmente e esta presença deve transmitir credibilidade, eliminar dúvidas e evitar interpretações equivocadas.
Ah Iris, mas vamos fazer do site um livro de 800 paginas?
Não leitor aflito! Não falo em quantidade, mas em qualidade.
Imagine hoje, pegando o gancho que o usuário produz informação que se espalha. Esta informação disseminada é de uma empresa que não se expressou corretamente (vendeu algo que não pode entregar, promete algo que não vai cumprir, deixou de falar algo importante ou falou tanto que nem foi lido), pode ser tão negativa que o prejuízo desta simples ação de um “carinha” qualquer não chegaria perto do valor de um investimento em organização desta informação toda.
E a coisa não para por ai. O número de pessoas conectadas cresce proporcionalmente a medida que novos aparelhos com acesso a internet são disponibilizados (smartphones, tablets, etc), aumentando a necessidade vários formatos de visualização desta informação toda. E isto muda o ambiente e tratamento. Sim senhores responsáveis por organizar estas informações! Somos obrigados a sair da nossa zona de conforto das diretivas já conhecidas da profissão e olhar além, prevendo e comportando estes novos formatos de conteúdo.
Você consegue perceber que não falamos deste volume de dados em mensuras e nem em quantidade de caracteres, mas em qualificação e racionalização dessas informações que podem resultar em retirar informações desnecessárias ou inserir complementares.
O comportamento do projeto
Relembrando o básico: quando uma pessoa entra no ambiente internet, quer encontrar, entender e gostar daquilo que esta vendo ou mesmo buscando. Nosso objetivo enquanto profissional da área é encontrar a forma mais simples para isto acontecer.
Ao contrário de alguns anos atrás, existem soluções que ajudam a trazer esta simplicidade e encontrabilidade para dentro do projeto e para isto é necessário sinergia.
A convergência de tecnologias não é mais uma “frase de impacto” para “causar” impressões positivas em quem a lê ou escuta, mas uma necessidade para absorver e fidelizar os consumidores de web. Para nós que lidamos com informação, essa troca é fundamental para a gerência e desenvolvimento de produtos eficientes.
Tá... Mas e ai?
Você falou da informação que mudou, da exigência do consumidor e disse também que se ele não gostar do site vai sair falando mal por ai e o pior...tem gente que vai acreditar.
Ah! Falou também que os caras que vão fazer o site tem que pensar numa vibe “para o infinito e além” do Buzz Lightyear (To Infinity and Beyond) e conversar com várias áreas para achar a melhor forma da empresa aparecer bem aos olhos do cliente e comprar o produto. Sem esquecer que está todo mundo acessando o site em vários aparelhos e a informação tem que sair legal em todos eles.
Agora me diga como eu faço para falar com o consumidor e sair bem na conversa. Tem como?! Quem é esse cidadão que vai conhecer e espalhar na web?!
Olha leitor carente de atenção... O sucesso depende dos fatores que citou acima e também de entender seu publico. Abaixo alguns lembretes importantes na hora de comunicar dentro da web:
A acessibilidade virtual é uma realidade e hoje, pessoas de qualquer nível de conhecimento em internet podem acessa-la através de computadores, celulares, notebooks ou outros devices e por isto o conteúdo deve estar disposto claramente seja qual for o aparelho que irá acessá-lo.
Mídia social não é a solução dos problemas da humanidade e não adianta colocar a sua empresa em alguma delas imaginando que terá lucro, louros e reconhecimento de mercado. São acessórios importantes para compor sua estratégia, eu disse COMPOR, e para que funcionem precisam ser administradas por profissionais que entendam do assunto. Se te prometerem retornos incríveis colocando sua empresa no Facebook pare tudo e desconfie!
Falando em redes sociais na web, consumidor produz conteúdo e este deve ser considerado e estudado, pois pode transmitir informações importantes sobre produto e sobre a organização da informação que se referiu.
Cross Media harmônica para os meios de comunicação funcionarem de forma eficiente nesta era de informação é importante que haja uma troca entre eles.
Resumindo a ópera as mudanças são significativas, porém a regência da comunicação continua intocável:
Ainda temos um emissor (o site da empresa), que envia a mensagem por um canal (internet) sem ruídos (Banda larga? Não! Sem ruídos que atrapalhem a mensagem e não seu carregamento).
O usuário (receptor) que precisa encontrar a informação entra no site, recebe e decodifica a mensagem e depois feliz por ter entendido, envia seu feedback pelo canal (compra, entende, responde ou seja qual for a ação que seu produto web queira que ele tenha) que será absorvido pela empresa.
Não é?
12 de ago. de 2011
Ainda na vibe futurista e touchble...
Um vídeo conceito do FiatMio muito bacana e irreverente! É antigo (tipo ano passado) mas é bem dentro dessa pegada dos ultimos posts
10 de ago. de 2011
21 de jun. de 2011
13 de jun. de 2011
O comportamento na era da informação
Uma reflexão nesses dias frios de outono...
Estamos na era da informação e também a passos largos na caminhada para uma revolução interpessoal. Talvez algo próximo de uma nova era que surge como parte deste novo comunicar, sem palavra falada, para expressar emoções, intenções e vontades.
Vivemos um período de grandes mudanças que afetam em cultura, economia, entretenimento e principalmente em sociedade. Este novo tempo, em seus vários aspectos, é refletido na quantidade de novas expertises, oportunidades de trabalho, tratamento e processos no envio e recepção de informações no meio digital.
E se há aumento de informação e novas formas de interação é porque há uma busca proporcional por estes dados. E o número de pessoas conectadas cresce proporcionalmente a medida que novos aparelhos com acesso a internet são disponibilizados, aumentando a necessidade de exibi-los nos vários formatos de conexão.
Vivemos um período de grandes mudanças que afetam em cultura, economia, entretenimento e principalmente em sociedade. Este novo tempo, em seus vários aspectos, é refletido na quantidade de novas expertises, oportunidades de trabalho, tratamento e processos no envio e recepção de informações no meio digital.
E se há aumento de informação e novas formas de interação é porque há uma busca proporcional por estes dados. E o número de pessoas conectadas cresce proporcionalmente a medida que novos aparelhos com acesso a internet são disponibilizados, aumentando a necessidade de exibi-los nos vários formatos de conexão.
Quando uma pessoa se conecta à internet, quer encontrar, entender e gostar daquilo que esta vendo ou mesmo buscando, portanto a necessidade de organizar e deixar os conteúdos acessíveis a todos é fundamental. E para isto acontecer várias áreas surgem da sinergia de expertises, em busca da melhor forma de exibi-los de acordo com o comportamento daquele que o procura.
E vou mais além neste pequeno histórico do comportamento digital: a convergência de tecnologias não é mais uma “frase de impacto” e sim uma necessidade para absorver e fidelizar estes internautas exigentes. Para nós que lidamos com informação, essa troca é fundamental para a gerência e desenvolvimento de produtos eficientes. O desafio deste cenário é transformar quantidade em qualidade e excesso em aprendizado.
Neste caso só nos resta estudar muito para atender bem esta demanda. Entender o mercado, suas tendências e a psicologia de cada publico e tudo que nos trouxer informações fiéis sobre o comportamento dos consumidores virtuais, com o intuito de criar soluções objetivas e sem esquecer que a solução não será exclusiva para um publico e muitas vezes não irá mostrar um único produto.
Além do obvio - os jovens são os mais conectados, quer seja por um simples comunicador instantâneo ou se tornando embaixadores de marcas e serviços - existem muitas verdades que se consolidaram e precisam ser absorvidas em qualquer projeto, no que diz respeito a comportamento dos internautas:
1 - Antes quem apenas observava como um espectador de TV ou outro meio de comunicação passivo, hoje é visto como um colaborador e o motivo deste movimento é a quantidade de mídias interativas que surgem dentro do universo virtual.
2 - As pessoas geram e espalham conteúdo permitindo a colaboratividade de forma heterogênea. O que vai diferenciar o consumo dessas informações geradas é a influencia destes “disseminadores” em sua rede social (circulo de relacionamentos) e a mídia social (site que gera a rede social. Ex: orkut, facebook, etc.) em que estão espalhando as informações.
3 - Hoje qualquer pessoa de qualquer nível de conhecimento em internet ou mesmo de aparelhos como computadores, celulares, notebooks ou outros, estão convivendo com o virtual através de pessoas ou marcas que gerem valores ou intenções comerciais.
4 - Acima de qualquer ferramenta que esteja sendo exibido e consumido, o conteúdo, hoje, é o principal produto gerado pelos internautas quer seja ele de caráter social, publicitário ou comercial.
5 - Mídias sociais são ferramentas importantes para fomentar as redes sociais que se criam através dos relacionamentos possibilitados por elas. Além de diminuir as distancias entre pessoas de interesse e afetos comuns, também servem como locais onde se pode praticar a livre expressão (tão importante para os jovens em sua formação).
6 - Para estar alinhado com a nova realidade e demanda de mercado virtual, as empresas tem que lidar com grande volume de informação, monitorar o comportamento dos seus públicos e a partir disto criar produtos on line que estejam cada vez mais próximos aos desejos destes que a cada dia que passa, estão ficando cada vez mais personalizados.
7 - Para os meios de comunicação funcionarem de forma eficiente nesta era de informação é importante que haja uma troca entre eles.
8 - A medida que as pessoas se adaptam a novas mídias elas começam a consumir simultaneamente várias delas como complemento a uma determinada noticia ou novidade.
E as mudanças são muitas e não se limitam apenas a informação mas também ao consumo das mesmas e por isto, é muito importante acompanhar através de bons meios de comunicação conteúdos sobre tecnologia e comportamento digital, feito por quem está respirando os bytes desta evolução.
E vou mais além neste pequeno histórico do comportamento digital: a convergência de tecnologias não é mais uma “frase de impacto” e sim uma necessidade para absorver e fidelizar estes internautas exigentes. Para nós que lidamos com informação, essa troca é fundamental para a gerência e desenvolvimento de produtos eficientes. O desafio deste cenário é transformar quantidade em qualidade e excesso em aprendizado.
Neste caso só nos resta estudar muito para atender bem esta demanda. Entender o mercado, suas tendências e a psicologia de cada publico e tudo que nos trouxer informações fiéis sobre o comportamento dos consumidores virtuais, com o intuito de criar soluções objetivas e sem esquecer que a solução não será exclusiva para um publico e muitas vezes não irá mostrar um único produto.
Além do obvio - os jovens são os mais conectados, quer seja por um simples comunicador instantâneo ou se tornando embaixadores de marcas e serviços - existem muitas verdades que se consolidaram e precisam ser absorvidas em qualquer projeto, no que diz respeito a comportamento dos internautas:
1 - Antes quem apenas observava como um espectador de TV ou outro meio de comunicação passivo, hoje é visto como um colaborador e o motivo deste movimento é a quantidade de mídias interativas que surgem dentro do universo virtual.
2 - As pessoas geram e espalham conteúdo permitindo a colaboratividade de forma heterogênea. O que vai diferenciar o consumo dessas informações geradas é a influencia destes “disseminadores” em sua rede social (circulo de relacionamentos) e a mídia social (site que gera a rede social. Ex: orkut, facebook, etc.) em que estão espalhando as informações.
3 - Hoje qualquer pessoa de qualquer nível de conhecimento em internet ou mesmo de aparelhos como computadores, celulares, notebooks ou outros, estão convivendo com o virtual através de pessoas ou marcas que gerem valores ou intenções comerciais.
4 - Acima de qualquer ferramenta que esteja sendo exibido e consumido, o conteúdo, hoje, é o principal produto gerado pelos internautas quer seja ele de caráter social, publicitário ou comercial.
5 - Mídias sociais são ferramentas importantes para fomentar as redes sociais que se criam através dos relacionamentos possibilitados por elas. Além de diminuir as distancias entre pessoas de interesse e afetos comuns, também servem como locais onde se pode praticar a livre expressão (tão importante para os jovens em sua formação).
6 - Para estar alinhado com a nova realidade e demanda de mercado virtual, as empresas tem que lidar com grande volume de informação, monitorar o comportamento dos seus públicos e a partir disto criar produtos on line que estejam cada vez mais próximos aos desejos destes que a cada dia que passa, estão ficando cada vez mais personalizados.
7 - Para os meios de comunicação funcionarem de forma eficiente nesta era de informação é importante que haja uma troca entre eles.
8 - A medida que as pessoas se adaptam a novas mídias elas começam a consumir simultaneamente várias delas como complemento a uma determinada noticia ou novidade.
E as mudanças são muitas e não se limitam apenas a informação mas também ao consumo das mesmas e por isto, é muito importante acompanhar através de bons meios de comunicação conteúdos sobre tecnologia e comportamento digital, feito por quem está respirando os bytes desta evolução.
23 de mai. de 2011
Desmistificando os entregáveis de Ai
Durante a rotina de trabalho converso com muitas áreas em busca de “inspirações” para o projeto e nesse papo, percebo que o entendimento sobre arquitetura de informação aumentou e com ele veio a importancia de protótipos na sua rotina de entregas.
Existe um valor surgindo de forma significativa sobre esta área (antes tão feia e má aos olhos de muitos), que coloca o arquiteto como um parceiro alinhado a todos os envolvidos para garantir uma entrega de sucesso.
Com este espaço ganho, agora é a vez de mostrar que o resultado de uma AI vai além de wireframes. Existem algumas metodologias (e por que não práticas), que podem ser inseridas na arquitetura, mas ainda estão esquecidas por vários fatores, inclusive entendimento das mesmas.
Pensando nisso e também por alguns pedidos de alguns amigos e leitores eu cataloguei alguns entregáveis que podemos gerar no estudo mais detalhado da arquitetura de um projeto com o intuito de deixar os wireframes bem mais alinhados com as necessidades do nosso cliente.
Nem tudo que estará listado precisa entrar no seu projeto, o que torna importante analisar bem a extensão, prioridades, publico, mercado e expectativa do cliente e depois destas informações em mãos, alinhar com os modelos de métodos que mais tenham sentido. Lembrando que alguns terão custo de horas fora do ambiente de trabalho (cliente, laboratórios, etc.).
Nem tudo que estará listado precisa entrar no seu projeto, o que torna importante analisar bem a extensão, prioridades, publico, mercado e expectativa do cliente e depois destas informações em mãos, alinhar com os modelos de métodos que mais tenham sentido. Lembrando que alguns terão custo de horas fora do ambiente de trabalho (cliente, laboratórios, etc.).
Antes de começar, duas definições que devem iniciar o estudo como pequenos mantras:
Arquitetura de Informação é tornar o complexo claro.WURMAN (1997)
Usabilidade é um conjunto de atributos que incidem sobre o esforço necessário para o uso, bem como sobre a avaliação individual de tal uso, por um indicou implícita ou conjunto de usuários.Norma ISO 9241-11
Agora sim a lista e eu coloco dividido em fases. Isto é apenas uma sugestão e reafirmo que cada projeto vai ter um grupo especifico de entregáveis. Não adianta fazer tudo, gastar o dinheiro do seu cliente e no final se dar conta do “pleonasmo” dos insumos da Arquitetura de informação que criou.
1ª FASE– CONCEPÇÃO
Após o ˜bater do martelo”, heis que chega oficialmente a demanda para o arquiteto! Agora é hora de organizar as horas, analisar todo o material do cliente e propor para a equipe um conjunto de açoes que irão culminar na entrega do protótipo navegável muito mais embasado e pronto para ser layoutado e desenvolvido.
Esta é a fase da concepção e nela podemos envolver (...ou não. Sinta-se a vontade para criar seus próprios passos!) alguns dos seguintes passos:
Esta é a fase da concepção e nela podemos envolver (...ou não. Sinta-se a vontade para criar seus próprios passos!) alguns dos seguintes passos:
Benchmark
é a observação e estudo de projetos que tenham semelhança quer seja em comportamento ou conteúdo, com o projeto que vamos desenvolver. É a analise dos pontos positivos e negativos para que sejam considerados no momento em que iremos criar o “jeitão” das telas e seus comportamentos.
Benefícios bacanas de um benchmark:
- Novo olhar sobre conceitos e padrões o que pode trazer novidades bem focadas e pertinentes com a proposta;
- Permite que o conhecimento sobre o mercado e sobre o cliente seja amplificado e consequentemente, do projeto também;
- Facilita a identificação das áreas críticas;
- Permite um olhar realista ao traçar objetivos.
Road Map
É um plano de ação, um roteiro, um passo a passo para o desenvolvimento de um projeto que precise de fases nas entregas, ajudando a coordenar e planejar os avanços. Além de deixar claras as datas, ajuda também a enxergar o conjunto de tecnologias que podem ser aplicadas para o projeto.
Focus Group
É uma discussão entre um grupo geralmente pequenos sobre o “produto” que está sendo desenvolvido, que informa suas opiniões a respeito. O custo geralmente é baixo, rápido para organizar e pode trazer resultados interessantes focados diretamente no consumidor final.
Card Sorting
Esta é uma interessante técnica onde podemos entender um pouco do fluxo mental do publico do projeto. É dado pequenos cartões com as categorias de determinada tela, para um número de pessoas com o intuito que o usuário organize um fluxo que considere prático e simples, de acordo com seu entendimento.
Neste momento, onde pode acontecer (e deve!) uma conversa entre ele e o arquiteto de informação, é possível entender os motivos deste modelo de classificação e depois todas as escolhas é feito uma analise onde os fluxos mais indicados pelos usuários serão aplicados na tela.
Inventário de Conteúdo
Um nome bastante autoritário mas no fundo trata-se de um cara legal. Quando o projeto, quer seja novo ou já existente, e o conteúdo informativo é grande se faz necessário ter um controle global destes textos que serão gerados para o site.
Consiste em um mapeamento de todas as páginas (previstas ou existentes) e todos os conteúdos de cada uma. Assim, conseguimos ver holisticamente todo o conteúdo o que trará uma facilidade em organizar as informações (taxonomias, vocabulário controlado, etc) retirando o conteúdo duplicado muito comum em sites com grande volume de informações e facilitando sua encontrabilidade.
Sitemap
Organograma contendo todas as páginas que o site/portal irá conter. Este documento especifica as várias telas e geralmente é produzido no início do projeto, e refinada durante todas as etapas conforme as demandas posteriores.
Fluxograma
É um sitemap com QI acima da média onde é organizado hierarquias das informações e seus fluxos. Desta forma é mais fácil compreender a transição das informações em cada tela.
Fluxogramas são fundamentais para o olhar realista do projeto pois além de se compreender os caminhos ainda permite encontrar fluxos mais objetivos para a visualização de determinadas seções ou telas.
Fluxogramas são fundamentais para o olhar realista do projeto pois além de se compreender os caminhos ainda permite encontrar fluxos mais objetivos para a visualização de determinadas seções ou telas.
Personas
Se a premissa é cada projeto tem um publico alvo a atingir, a personas são formatos de entender e enxergar melhor o usuário da solução web. É uma descrição que pode ser detalhadíssima ou mais simples, com o intuito de personificar um usuário do publico alvo.
Esta pessoa de “mentirinha”ajuda o alinhamento das expectativas tanto do cliente quanto da equipe, sobre recursos e funcionalidades que devem estar contidas no projeto, na avaliação do produto.
Criando sua pessoa, é bacana conter:
- Nome para facilitar a associação com pessoas reais;
- Características e razões para que o site seja importante para ele. Um histórico da persona, em relação às suas expectativas com o projeto;
- Cenários para ambientar as condições em que a persona vai interagir com o site;
- Características de comportamento, quer emocionais ou sociais, que sejam comuns ao publico representado pela persona, hábitos , linguagem e motivações.
Wireframe
A planta baixa do site, seu esqueleto. O resultado de pesquisas onde pode ser encontrados todos os elementos em cada tela e suas disposições e orientações. O intuito é mostrar a hierarquia das informações, das telas e o fluxo de navegação que irá existir.
Importante relembrar para os desavisados que o wireframe deve ser apresentado em tons de cinza, não há neste momento niveis de escalas ou posicionamento de elementos gráficos, o que significa que o designer tem toda a liberdade de criar um layout diferente do wireframe desde que sejam respeitadas ar organizações textuais e hierárquicas das telas.
2ª FASE – IMPLANTAÇÃO
Depois de feito o wireframe, os layouts aprovados e os devidos htmls e programações inseridos, é a hora de testar antes de entregar para seu cliente. Abaixo a sugestão (sinta-se a vontade para discordar e criar seu próprio set) de entregáveis para esta fase:
Análise Heurística
É um conjunto de “boas praticas”de usabilidade que um site deve conter. Jakob Nielsen criou um conjunto bastante robusto e realista onde podemos observar e analisar alguns pontos que podem definir se o site está acessível ou não:
- Visibilidade do estado do sistema;
- Correspondência entre o sistema e o mundo real;
- Controle e liberdade do usuário;
- Consistência e padronização;
- Prevenção de Erros;
- Reconhecimento em vez de lembrança;
- Flexibilidade e eficiência de uso;
- Projeto estético e minimalista;
- Recuperação de Erros;
- Ajuda e Documentação;
- Controle e liberdade do usuário.
Teste de Usabilidade
São roteiros criados a partir dos fluxos existentes no protótipo ou site, e testados a partir de usuários para que possamos enxergar os pontos fortes e a melhorar do site, e ajustar para que a entrega esteja bem alinhada e com usabilidade eficiente.
Olhando as pessoas interagirem com o resultado do projeto permite um olhar bastante claro e realista sobre as telas e sua forma de interação com o usuário e o resultado destes testes ajuda na defesa de alguns conceitos envolvidos no projeto (quer seja pelo cliente ou equipe), desalinhados com o entendimento e necessidade do usuário.
Análise de Acessibilidade
Consiste basicamente em uma analise para verificar o nível de acessos facilitados do site/portal. Se está disponível e acessível via web a qualquer hora, local, ambiente, dispositivo de acesso e por qualquer tipo de visitante/usuário.
Também pode apontar se os usuários podem acessá-lo de diferentes sistemas operacionais e principalmente se podem ser acessadas por todos, independente de capacidade motora, visual, auditiva, mental, econômico, social ou cultural
Olhando as pessoas interagirem com o resultado do projeto permite um olhar bastante claro e realista sobre as telas e sua forma de interação com o usuário e o resultado destes testes ajuda na defesa de alguns conceitos envolvidos no projeto (quer seja pelo cliente ou equipe), desalinhados com o entendimento e necessidade do usuário.
Análise de Acessibilidade
Consiste basicamente em uma analise para verificar o nível de acessos facilitados do site/portal. Se está disponível e acessível via web a qualquer hora, local, ambiente, dispositivo de acesso e por qualquer tipo de visitante/usuário.
Também pode apontar se os usuários podem acessá-lo de diferentes sistemas operacionais e principalmente se podem ser acessadas por todos, independente de capacidade motora, visual, auditiva, mental, econômico, social ou cultural
3ª FASE – MONITORAMENTO
Arestas aparadas depois da bateria de testes pré entrega, projeto finalizado com louvores e agora é só festa e férias...#claroquenao! Agora é a fase de relatórios de melhorias, analises de comportamento e resumindo a ópera: o filho precisa de cuidados depois que nasceu!
Abaixo a sugestão de algumas práticas que podem ser legais de incluir no seu set de monitoramento:
Teste de Usabilidade
Já falamos dele lá em cima... scroll para você que passou por ele e não leu :P
Já falamos dele lá em cima... scroll para você que passou por ele e não leu :P
Eye Traking
Ultima moda e um grito da modernidade, o mapeamento do olhar do usuário sobre o site/portal auxilia na definição de pontos de interesse sobre conceito, layout, navegação e modelo de interação, com dados realistas para ajustar as informações da tela para que sejam mais atraentes ou fáceis de encontrar.
Ultima moda e um grito da modernidade, o mapeamento do olhar do usuário sobre o site/portal auxilia na definição de pontos de interesse sobre conceito, layout, navegação e modelo de interação, com dados realistas para ajustar as informações da tela para que sejam mais atraentes ou fáceis de encontrar.
Análise de métricas
É o olhar do arquiteto de informação sobre as métricas do projeto. Olhar os números de acesso, navegação e interação e encontrar soluções para melhora ou manutenção das telas.
Análise Quantitativa e Qualitativa (análise de interface)
Analise de interface qualitativa descobre o comportamento do usuário durante a navegação. Por exemplo descobrir que todo o usuário clica no logo quando quer voltar pra home ou que os usuários de uma determinada seção do site são predominantemente mulheres.
Analise de interface qualitativa descobre o comportamento do usuário durante a navegação. Por exemplo descobrir que todo o usuário clica no logo quando quer voltar pra home ou que os usuários de uma determinada seção do site são predominantemente mulheres.
Já as analises quantitativas permitem, como no focus group, mensurar opiniões de grupos sobre o site/portal.
Os resultados não são apenas "este produto agrada" ou "este produto não me agrada" mas sim os motivos dessas opiniões. Pode ser informação valiosa no desenvolvimento do projeto e depois de sua implantação.
Os resultados não são apenas "este produto agrada" ou "este produto não me agrada" mas sim os motivos dessas opiniões. Pode ser informação valiosa no desenvolvimento do projeto e depois de sua implantação.
Estes dados permitem redefinir as seções privilegiando as informações de acordo com o publico., definindo premissas para um determinado projeto, o que antes só considerávamos os navegadores e resoluções hoje podemos ir muito além, considerando do navegador ao perfil do usuário.
Moral da História:
Moral da História:
Agora, como já diria capitão planeta: “O poder é de vocês!”. Conversem com os colegas de equipe, com gerentes, deixe que eles conheçam o arsenal de entregáveis que a AI pode produzir, insira em seus projetos e colha os louros de um resultado eficiente!
Mas não se esqueçam que com o entendimento vem o poder, e com o poder a responsabilidade portanto, juízo ao criar seu conjunto de entregas ;)
14 de mar. de 2011
O SOBRENOME DA USABILIDADE
Quando falamos de arquitetura de informação podemos entender um conjunto de estudos com o intuito de criar uma navegação fácil e eficiente para o usuário, dentro de critérios de organização de informações e usabilidade.
Hoje o foco é usabilidade, pois é um estudo que encontrou seu devido lugar na maioria das empresas web, a custas de longos retrabalhos e mudanças de escopo. É oficial a importancia de estudos de usabilidade na Arquitetura da Informação do projeto, pois é ela que vai ajudar a encontrabilidade das informações procuradas, complementando taxonomias e outros importantes pontos.
Antigamente (digo, alguns aninhos atrás...enfim...), usabilidade era considerada um luxo. Algo complementar surgido de olhares muitas vezes sem foco baseados , quando muito, em pequenas e incompletas listas, retiradas de obras de Nielsen e que não agregavam ou percebiam muita coisa. Talvez por isto viveu um tempo no limbo das empresas de web.
Porém algo mudou no maravilhoso cenário virtual. O número de internautas cresceu e paralelo a isto, aumentaram os grupos com interesses em comum (escolar, cultural, tecnológico, etário etc). E disto surge a necessidade de sites de conteúdos focados para atender seus ávidos consumidores e consequentemente, provocando a detecção de detalhes que só podem ser observados com um estudo aprofundado sobre usabilidade.
Antes de prosseguir vamos relembrar as definições de usabilidade segundo o ISO (International Organization for Standardization)
”...usabilidade é a medida pela qual um produto pode ser usado por usuários específicos para alcançar objetivos específicos com efetividade, eficiência e satisfação em um contexto de uso específico (ISO 9241-11).”
Se a proposta é atingir objetivos específicos de usabilidade no projeto, o exercício de imersão no publico alvo e a investigação de hábitos é um grande ponto de partida, mas sem esquecer de considerar aspectos comportamentais, culturais, motores, contextuais, psicológicos, etc.
Esse olhar abrangente nos permite descobertas peculiares, aumentando a lista de pontos de melhora na experiência do usuário. A usabilidade começa a ganhar um sobrenome no instante que mergulhamos no mundo dos consumidores específicos do produto que estamos construindo.
Abaixo vou exemplificar de modo prático, algumas orientações a serem consideradas em 2 nichos etários. Vamos poder identificar nestas listas, pontos que requerem ajustes personalizados para facilitar o entendimento.
Usabilidade para idosos
Aspectos a se considerar:
- Decréscimo da memoria;
- Perda de velocidade no processamento das informações;
- Decréscimo na habilidade de distinguir informações relevantes e não relevantes;
- Perda de visão, audição e motricidade;
- Habilidades sensoriais e cognitivas apresentam respostas mais lentas.
Usabilidade para crianças
Aspectos a se considerar:
- Natureza explorativa;
- Cognição ainda em desenvolvimento dependendo da faixa etária;
- Algumas faixas ainda não estarão totalmente alfabetizadas.
Agregando valores
Este exercício de pensar holisticamente no usuário, vale para todos os tipos de soluções para publicos definidos: sistemas internos, mídias sociais, sites corporativos, promocionais, etc. Vale lembrar que nem todos os projetos são designados para um único publico. Existem, por exemplo, os e-commerces e seus derivados que são criados para atingir, na maioria das vezes, quantitativamente.
O importante antes de começar a arquitetura e o estudo da usabilidade, é definir linhas estratégicas para alcançar quem pretendemos atingir. Sempre alinhados com as expectativas do cliente e público final.
No final, o mais interessante de tudo isso é que além de agregar um valor muito maior na entrega do produto, temos a chance de organizar arquivos de perfis de nichos para aplicação em vários projetos. Investigar é um exercicío bastante enriquecedor!
No final, o mais interessante de tudo isso é que além de agregar um valor muito maior na entrega do produto, temos a chance de organizar arquivos de perfis de nichos para aplicação em vários projetos. Investigar é um exercicío bastante enriquecedor!
Assinar:
Postagens (Atom)
Marcadores
arquitetura da informação
(22)
AI
(18)
usabilidade
(18)
comunicação digital
(14)
comportamento
(12)
ux
(12)
arquitetura de informação
(10)
Redes sociais
(7)
SEO
(6)
estrutura de navegação
(6)
mapas mentais
(6)
Internet
(5)
ferramentas de interação social
(5)
marketing online
(4)
midias sociais
(4)
usabilidade para crianças
(4)
acessibilidade
(3)
meio academico
(3)
E-commerce
(2)
crianças
(2)
empirismo
(2)
google
(2)
memória
(2)
mitos
(2)
otimização de sites
(2)
scrum
(2)
twitter
(2)
video
(2)
Black Hat
(1)
Geração Y
(1)
Icones
(1)
Mídias Sociais
(1)
ROI
(1)
SMO
(1)
TED
(1)
conteúdo
(1)
design adaptável
(1)
diversão
(1)
equipes
(1)
especificação funcional
(1)
facebook
(1)
metodos ágeis
(1)
myspace
(1)
navegação liquida
(1)
orkut
(1)
portifolio
(1)
prototipos
(1)
usabilidade.
(1)
vocabulário controlado
(1)
wireframe
(1)
wireframes
(1)